October 03, 2007
Here's how!
Converting to 1.1
If you have an original style blog - if your banner doesn't look something like the above - the first thing you'll need to do is update your site to 1.1.
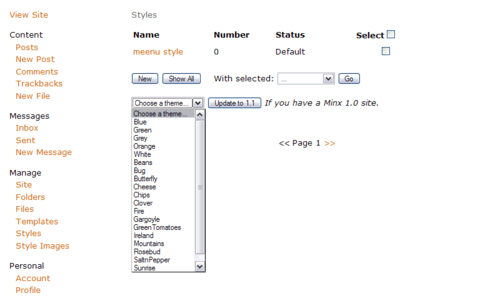
This is very easy to do. In your edit menu, got to Styles. You will see an option Choose a theme... Update to 1.1. All the themes are similar, varying only in the banner image and some colours. You can see the basic images used to produce the banners here. If you want to customise your starter banner, you can grab the images from that page.

Click the button, and your blog will be transformed!
(Note: You may need to do a forced reload of your site to pick up changes immediately when you are working with styles. In most browsers, you can do this by holding down the shift key and clicking the reload (refresh) button.)
Flirting With Style: Adjusting Layout and Colours
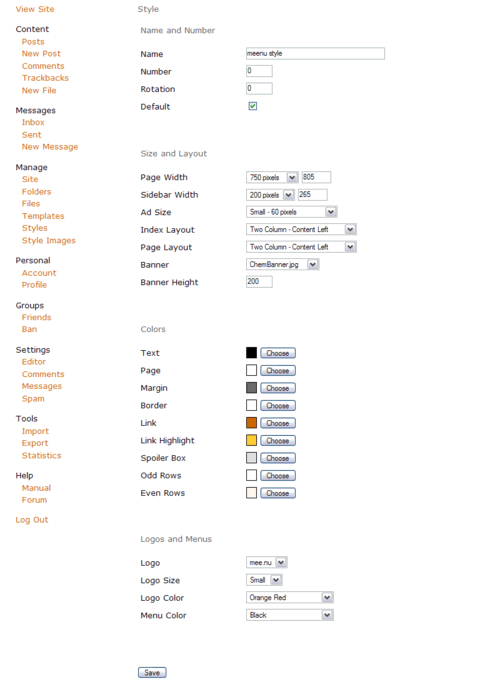
Once you have your site working in 1.1, you can start to customise it to your whim - without messing around with any of that awkward CSS stuff.

Let's work through those options in some sort of order.
Name, Number, Rotation and Default are there so that if you have multiple themes for your site - possibly in random rotation - you can tell which is which. If you're just starting out, you'll have a style called "Starter Style" and it should be marked as the default.
Page Width is the overall width for the contents of your pages. The default width is 750 pixels, which is suitable for a typical two-column layout with a content column and a sidebar. If you have a three-column layout, you'll probably want to go up to 1000 pixels. You can choose any width you want, but remember that many people will be viewing your site in 1024x768 monitors, so going larger than that might cause problems for your readers.
Sidebar Width is, logically enough, the width of your sidebars. This defaults to 250 pixels, which means that a 750 pixel wide page with one sidebar gives you a 500 pixel wide content column, and so does a 1000 pixel wide page with two sidebars. Again, you can change the sidebar width to anything you like, but there's a special consideration here: There are a number of standard applets that you can place in your sidebar, and they may look odd or simply not fit if you change the sidebar width too much.
Ad Size is the size of ads to display if you have a free (ad-supported) account. Leave this at 60 pixels (the standard small banner ad) for now.
Index Layout and Page Layout control the layouts for your "indexes" - listings of multiple posts - and "pages" - individual posts. Your choices are:
- One column - Only show the content; the sidebar, even if defined in the template, will be hidden.
- Two column, content left - Show the content to the left and the sidebar to the right.
- Two column, content right - Show the sidebar to the left and the content to the right.
- Three column, content left - Show the content to the left, and two sidebars to the right.
- Three column, content center - Show sidebars to the left and right, with the content in the middle.
- Three column, content right - Show two sidebars to the left, and the content to the right.
Banner allows you to choose which banner (from the Style Image generator, see below) to use with this style. You can also leave it to select a random banner from the same Rotation.
Banner Height is the height the style allows for the banner image. All the banners used with a particular style must be the same width and height.
Colours
You can specify the colours for several elements on your site.
Text specifies the text colour.
Page specifies the page (background) colour.
Margin is the colour used to the sides of the page.
Sidebar is the colour used for the background of the sidebar(s).
Border is the default colour for borders on your site. The default style doesn't actually define any borders, so this doesn't have much effect just yet.
Link is the colour for links.
Link Highlight is the colour used when the user points to a link with the mouse. Having the colour change is good feedback that this is really a link and not just coloured text.
Spoiler Box is the colour used for the background of [spoiler], [nsfw] and [hide] tags.
Odd Rows and Even Rows are the colours used to highlight the rows in lists of items. This is not fully implemented yet, but will be progressively better supported in future updates.
Logos and Menus
Logo - You'll probably want the mee.nu logo, unless you're a mu.nu user migrating to Minx, or you're setting up a podcast or internet radio site at mee.fm.
Logo Size - Small is good. The large size is there to work with large-size banner ads, but we don't yet have any large size banner ads, so you can ignore this for now.
Logo Color and Menu Color - The logos and menu items are pre-rendered images (to make them pretty) and are available in 140 different colours to make sure that they will stand out from your banner image.
Style Images
Coming soon!
Posted by: Pixy Misa at
11:31 AM
| Comments (15)
| Add Comment
Post contains 952 words, total size 7 kb.
In the edit menu, the list of actions on the right side (under "Main Menu") - the "Styles" and "Style Images" links both point to the edit/template url. The ones on the left are fine.
When editing a style image -
1) The banner text opacity is used to generate the image, but isn't remembered when you edit it again. It always comes back in at 10%.
2) Same thing for the shadow and outline checkboxes (the colors are remembered though)
3) The "adjust position" fields seem to be getting lost on the way to the server - they don't do anything, and they come back with the wrong values (horizontal adjustment seems to come back with the vertical adjustment, and the vertical adjustment seems to come back with the font name).
Posted by: mparker762 at October 04, 2007 12:54 PM (kiA4J)
Posted by: mparker762 at October 04, 2007 01:05 PM (kiA4J)
Posted by: mparker762 at October 04, 2007 01:06 PM (kiA4J)
In the edit menu, the list of actions on the right side (under "Main Menu") - the "Styles" and "Style Images" links both point to the edit/template url. The ones on the left are fine.Good catch. Fixed!
1) The banner text opacity is used to generate the image, but isn't remembered when you edit it again. It always comes back in at 10%Sorry, I screwed that up just now while fixing something else. It should be working again now, but I need to do a little testing to make sure it's all back together.
2) Same thing for the shadow and outline checkboxes (the colors are remembered though)Yes, that's a bug. I'll get that fixed.
3) The "adjust position" fields seem to be getting lost on the way to the server
Also, the style image editor doesn't seem to remember if you specified a custom image height. Actually, it doesn't seem to build the image at all if you specified a custom image height. And if you specify a custom font width then he comes back in with 40pt selected.These were part of the bug I just fixed. It should be working again now.
Posted by: Pixy Misa at October 04, 2007 01:19 PM (PiXy!)
Just to explain, whenever there's an error the software emails the details to me, so I got a string of emails all telling me that the banner generator was blowing up. So I scrambled to fix it, then found your comments, then went looking for the other poor victim...
Posted by: Pixy Misa at October 04, 2007 01:41 PM (PiXy!)
Also, in the style images list, the banner images you build yourself don't have the image link in the second column. They're there in the directory though...Okay, let me test this one right now. This should work too... Wups. Dang. That used to work.
Fixy fixy fix...
Posted by: Pixy Misa at October 04, 2007 01:43 PM (PiXy!)
2) Same thing for the shadow and outline checkboxes (the colors are remembered though)Fixed!
Also, in the style images list, the banner images you build yourself don't have the image link in the second column. They're there in the directory though...And fixed!
Whew.
Sorry about that. You tripped over a glitch in the data routine for the styleimage record that I introduced just a couple of hours ago while fixing it to handle non-white background properly. Too many interlocking features in that module.
Posted by: Pixy Misa at October 04, 2007 02:06 PM (PiXy!)
Also, interesting things happen if I set the ad to "above the banner". There are two places you can set this - in the banner image editor, and in the style editor. If I set it in the banner image editor it still puts the top opaque menu bar in the middle of the image. If I set it in the style editor then it puts the top menu text at the top of the image (and outside of the opaque menu bar), and doesn't serve up a mee.nu ad above the image, which is probably not what you want :-)
Posted by: mparker762 at October 04, 2007 02:15 PM (kiA4J)
The blowing-up thing happens if I take the default "white" color - it isn't valid for some reason. If I really want white I have to actually select it in the popup.The text colour? Hmm. That shouldn't happen either. I'll test that some more.
If I set it in the style editor then it puts the top menu text at the top of the image (and outside of the opaque menu bar), and doesn't serve up a mee.nu ad above the image, which is probably not what you want :-)Yeah.
Thanks for the feedback, and sorry about catching you with that buggy update.
Posted by: Pixy Misa at October 04, 2007 02:20 PM (PiXy!)
hooray! the top menu bar moved!
Posted by: mparker762 at October 04, 2007 02:28 PM (kiA4J)
Posted by: Pixy Misa at October 04, 2007 02:29 PM (PiXy!)
BTW, it's possible to save without supplying a name :-) It even works, more or less (the name is ".jpg") , but it's a bit wierd.
Posted by: mparker762 at October 04, 2007 02:39 PM (kiA4J)
I'll also add a check for the name field.
Posted by: Pixy Misa at October 04, 2007 02:52 PM (PiXy!)
Posted by: mparker762 at October 04, 2007 03:26 PM (kiA4J)
I don't recommend that you do this, though, because as soon as it's fixed (within the next couple of days) the system will force in an ad banner without a background image, which might not look the way you want.
Posted by: Pixy Misa at October 05, 2007 01:47 AM (PiXy!)
32 queries taking 2.4695 seconds, 67 records returned.
Powered by Minx 1.1.6c-pink.