April 08, 2007
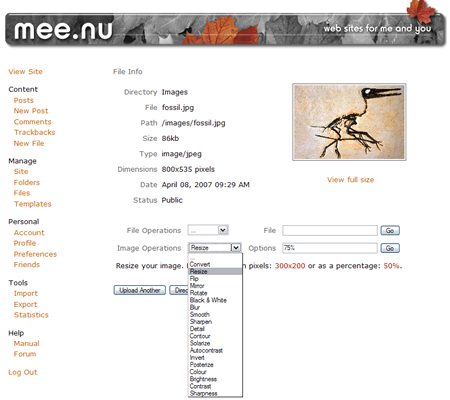
And a much improved file upload screen:

Once you've uploaded an image:

You can now copy it, rename it, move it between directories, delete it, resize it:

Convert it:


(The current GIF converter uses a fixed palette, and the results are less than stellar; I don't recommend it unless you are looking for that effect. We'll have an adaptive GIF converter available in the next week or so.)
Flip or mirror:


Reduce to black and white, or reverse colour:


Smooth or blur:


Sharpen or detail:


Find contours; solarize:


Posterize (settings of 3 and 4, respectively):


Adjust the colour (50% and 150%):


Brightness (80% and 120%):


Contrast (80% and 120%):


And sharpness (10% and 150%):


We're working on adding even more functionality to the image module, so keep an eye out for changes in the coming weeks!
Posted by: Pixy Misa at
09:58 AM
| Comments (14)
| Add Comment
Post contains 182 words, total size 7 kb.
cool!
Posted by: Ruth at April 09, 2007 02:51 PM (DTwYZ)
Posted by: erp at April 10, 2007 08:25 PM (9oHan)
Posted by: Pixy Misa at April 10, 2007 08:32 PM (PiXy!)
1. Whenever I upload a file, and then rename it with a name that already exists, instead of writing over it, there are now two files listed with the same name. Hard to distinguish which one is the new one, especially when dealing with uploading my new css.
2. A text editor for the CSS file would be nice as opposed to editing it offline and having to upload it. (put it on my wish list of things).
3. On the comments, if we can make it so that it has an option to remember commenter's info.
Minor things so far. Great job Pixy!!
Posted by: duncan at April 11, 2007 12:30 AM (V1YuZ)
Whenever I upload a file, and then rename it with a name that already exists, instead of writing over it, there are now two files listed with the same name. Hard to distinguish which one is the new one, especially when dealing with uploading my new css.Rats. I thought I'd fixed that. I'll take another look.
A text editor for the CSS file would be nice as opposed to editing it offline and having to upload it. (put it on my wish list of things).There's actually a way to do that, and I'll post about that today in the Docs section.
On the comments, if we can make it so that it has an option to remember commenter's info.At the moment, it always remembers the commenter's info. This works slightly strangely if you're a registered user, because it looks at your Profile page rather than at what you last type in for a comment.
Posted by: Pixy Misa at April 11, 2007 03:43 AM (PiXy!)
Posted by: Old Grouch at April 11, 2007 03:08 PM (3y3+0)
Posted by: Pixy Misa at April 11, 2007 03:20 PM (PiXy!)
Posted by: Old Grouch at April 11, 2007 03:43 PM (3y3+0)
Posted by: erp at April 12, 2007 12:33 PM (9oHan)
Once again, I expose my web illiteracy.
I have an image I'd like to use in my banner, replacing the text that's there.
I've tried placing the link (it's uploaded to my images at http://rittenhouse.mee.nu/images?file=1430">http://rittenhouse.mee.nu/images?file=1430'>http://rittenhouse.mee.nu/images?file=1430">http://rittenhouse.mee.nu/images?file=1430) directly into the banner code. It won't show up.
I prostrate myself before the gods of HTML in search of knowledge....
Posted by: Michael Rittenhouse at June 23, 2007 02:08 AM (gJ+Se)
Posted by: Michael Rittenhouse at June 23, 2007 02:09 AM (gJ+Se)
You want the Banner template (you already seem to have found that).
You want an image that is roughly 408x98 (it's that size because I started with a 400x90 box and added a drop shadow).
Remove the whole section that starts with
<div id="titlebox"> and ends with </a>
</div>.In its place, put
<a href="/">
<img src="/images/myimage.jpg" border="0">
</a> (where myimage.jpg is replaced with the real name of your image.)That should do the trick!
We'll be adding new templates over the next two weeks, and a new template builder module which will handle putting images into the banner for you. I've put a preview on my blog.
Posted by: Pixy Misa at June 23, 2007 04:40 AM (PiXy!)
Posted by: Michael Rittenhouse at June 23, 2007 11:44 AM (Ksf5U)
32 queries taking 0.0368 seconds, 65 records returned.
Powered by Minx 1.1.6c-pink.