April 13, 2007
Working With Custom CSS - Part 2
[Part 1]
There's a second way to work with custom CSS - use the template engine.
There are two steps to this:
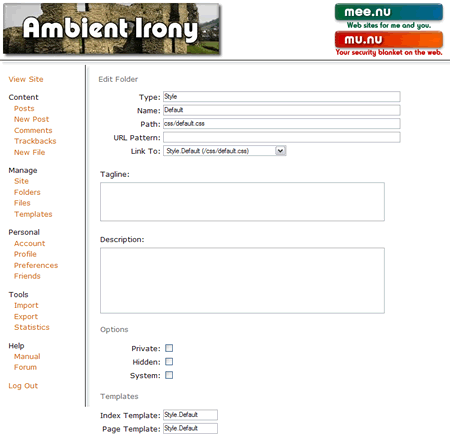
First, create a folder. Give it a type of "Style" and a name that you find appropriate - let's say "Default", since this will be your default CSS. Set the path to be something like "css/mystyle.css", or "css/mee.nu.css" if you don't want to change your Header template just yet.
Set the index template and page template both to Style.Default.
Make sure that it's not marked private! If you mark a folder as private, only you can access its contents - which is not a good thing for your CSS files (unless you want to try out a new design, in which case it's ideal).
Save your new folder.

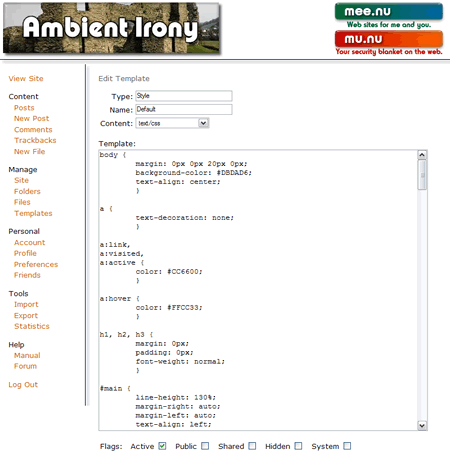
Now create a template. Set the type as Style and the name as Default. Make sure you set the content to "text/css", or you may have problems.
Now, just put your CSS code into the template. Make sure it's marked as active. Save it, and you're done!

The advantage of this method is that you can use template tags, including conditional tags, in generating your CSS. The downside is that because the CSS is generated dynamically, it won't be cached by the browser, so your pages will appear just a little more slowly.
Comments are disabled.
Post is locked.
There's a second way to work with custom CSS - use the template engine.
There are two steps to this:
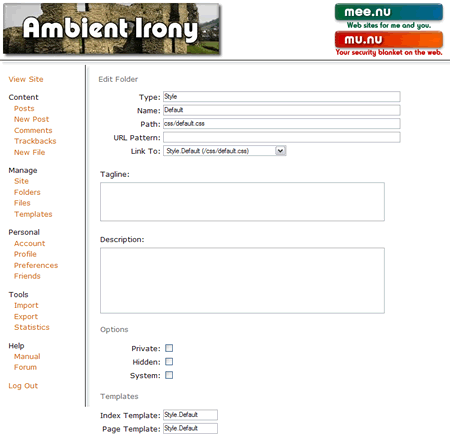
First, create a folder. Give it a type of "Style" and a name that you find appropriate - let's say "Default", since this will be your default CSS. Set the path to be something like "css/mystyle.css", or "css/mee.nu.css" if you don't want to change your Header template just yet.
Set the index template and page template both to Style.Default.
Make sure that it's not marked private! If you mark a folder as private, only you can access its contents - which is not a good thing for your CSS files (unless you want to try out a new design, in which case it's ideal).
Save your new folder.

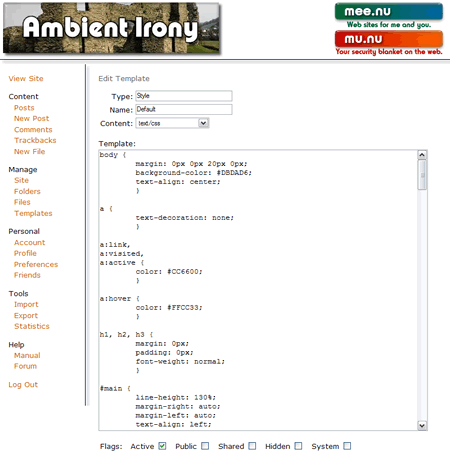
Now create a template. Set the type as Style and the name as Default. Make sure you set the content to "text/css", or you may have problems.
Now, just put your CSS code into the template. Make sure it's marked as active. Save it, and you're done!

The advantage of this method is that you can use template tags, including conditional tags, in generating your CSS. The downside is that because the CSS is generated dynamically, it won't be cached by the browser, so your pages will appear just a little more slowly.
Posted by: Pixy Misa at
02:43 AM
| Comments (1)
| Add Comment
Post contains 228 words, total size 2 kb.
10kb generated in CPU 0.014, elapsed 0.042 seconds.
32 queries taking 0.037 seconds, 53 records returned.
Powered by Minx 1.1.6c-pink.
32 queries taking 0.037 seconds, 53 records returned.
Powered by Minx 1.1.6c-pink.














